|
1.
structure d'un document HTML
défini et
ouvre un doc HTML
Ouvre l'entête
diverses utilités
défini le titre de la fenêtre
fin de l'entête
ouvre le corps du document image de fond=adresse
propriété de cette image=image fixe OU couleur du fond="en hexa ou couleur couleur texte= bleu
lien actif =bleu non visité = vert déjà visité= noir
texte de la
fenêtre
fin du corps
fin du document HTML
En savoir plus sur les couleurs
|
<HTML>
<HEAD>
<META >
<TITLE> titre
</TITRE>
</HEAD>
<BODY BACKGROUND="FOND.GIF"
BGPROPERTIES="FIXED"
OU BGCOLOR="#FF0066"
TEXT=" blue"
ALINK = "red" LINK ="lime" VLINK= "black">
blut et reblut
</BODY>
</HTML> |
 |
2.
niveaux de titre et paragraphes
titre 1 alignement=à gauche titre 1 fin titre 1
titre 2 titre 2 fin titre 2
titre
3 alignement=centré titre 3 fin titre 3
titre
4 titre 4 fin titre 4
titre
5 alignement=à
droite titre 5 fin titre 5
titre
6 titre 6 fin titre 6
paragraphe aligné =à gauche à gauche fin de paragraphe
paragraphe
aligné =centré centré fin de paragraphe
paragraphe aligné =droite à droite fin |
<H1 ALIGN="LEFT"> titre
1 </H1>
<H2> titre
2 </H2>
<H3 ALIGN="CENTER">titre 3 </H3>
<H4> titre
4 </H4>
<H5 ALIGN=right> titre 5 </H5>
<H6> titre
6</H6>
<P ALIGN="LEFT"> à gauche </P>
<P ALIGN="Center"> centré</P>
<P ALIGN="right"> à droite </P> |
 |
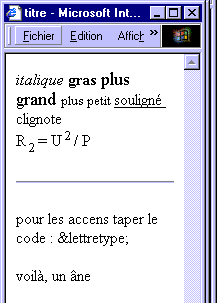
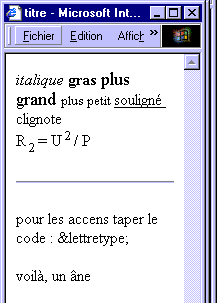
3. styles de
caractères et accens
italique italique fin italiquegras gras fin gras
plus grand plus
grand fin
plus petit plus petit fin
souligné
souligné fin
clignote clignote fin retour à la ligne
R indice2 fin = Uexposant 2 fin/ P
ligne
pour les accens taper le code : &lettretype;
voilà un âne
En savoir plus sur les caractères spéciaux
En savoir plus sur la mise en forme de texte1
En savoir plus sur la mise en forme de texte2
|
<I>
italique </I><B> gras </B>
<BIG> plus grand </BIG>
<SMALL> plus petit </SMALL>
<U> souligné </U>
<Blink> clignote </Blink><BR>
R<SUB>
2 </SUB> = U<SUP> 2 </SUP>/ P
<HR>
pour les accens taper le code :
&lettretype;
voilà, un âne |

|
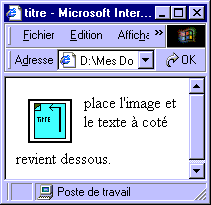
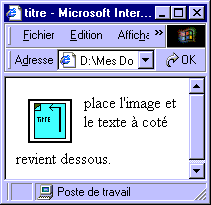
4. placer une image
Ouvre l'image (.gif,.jpg ou .npg ) à cette adresse alignée=à gauche (right, center)
commentaire si non affichée=texte bordure=2
nom= sans
accens
largeur=50 hauteur=40 espace horizontal avec texte =12 espace verticale=6 > place l'image et le texte à coté pas de texte à coté revient dessous. |
<IMG
SRC="../Fond/titre.gif"
ALIGN="LEFT"
ALT="commentaire" BORDER="2"
NAME= "pasdaccent"
WIDTH="
50
" HEIGHT="40
" HSPACE="12
" VSPACE="
6" > place l'image et le texte à coté
<BR CLEAR = "ALL">
revient dessous. |

|
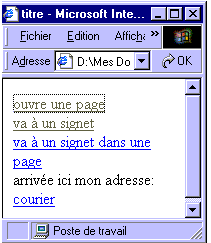
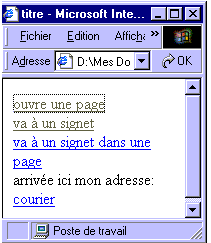
5. faire des liens
Ouvre
le lien fichier visé cadre d'affichage ="V1"> texte cliquable fin, Retour à l aligne
Ouvre le lien#signet visé ">va à un signet fin,R
Ouvre le lien fichier+ signet">
va à un signet dans une pagefin, R
crée
le signet nom du signet texte signet fin
mon adresse:
Ouvre le lienadressse e-mail texte cliquable fin
note le lien
peut être remplacé par une image |
<A
HREF="va_a.htm"
TARGET ="V1">
ouvre une page</A><BR>
<A HREF="#ici ">va à un signet</A><BR>
<A HREF="http://va_a.htm#ici">
va à un signet dans une page</A><BR>
<A NAME ="ici"> arrivée ici </A>
mon adresse:
<A HREF="mailto:denis@schneiderd.net">
courier </A> |

|
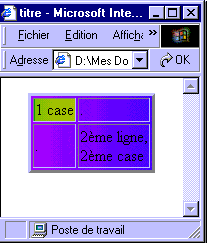
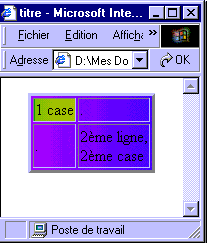
6. placer des
tableaux
ouvre tableau
fond.adresse
image
bordure=3
largeur=50%
hauteur=80
alignementcenter espace entre cellules=2 CELLSPADING="10" >
nouvelleligne
ouvre case image fond=adresse
hauteur1"
alignement=center >
contenu case fin
case, 1 case, fin ligne
1 ligne avec 2 cases
fin de tableau
En savoir plus sur les
tableaux
|
<TABLE BACKGROUND="../Fond/Fond1.gif"
BORDER="3"
WIDTH="50%" HEIGHT="80"
ALIGN="center" CELLSPACING="2" CELLSPADING="10" >
<TR>
<TD BACKGROUND="../Fond/Fond2.gif"
WIDHT="10"
ALIGN="center">
1 case </TD><TD>.</TD></TR>
<TR><TD>.</TD><TD>2ème
ligne,<BR> 2ème case</TD></TR>
</TABLE> |

|
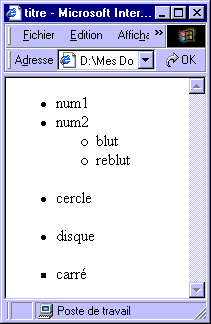
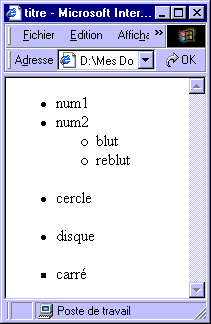
7. placer des
listes
ouvre la liste
nouvelle ligne num1 fin ligne
nouvelle ligne num2 fin ligne
ouvre la liste 2
nouvelle ligne lignes serrée blut fin ligne
nouvelle ligne reblut fin ligne
fin liste 2
fin liste
ouvre la liste type de marques circle">
nouvelle ligne cercle fin ligne
fin liste
ouvre la liste type de marques disc">
nouvelle ligne disque fin ligne
fin liste
ouvre la liste type de marques square">
nouvelle ligne carré fin ligne
fin liste
note : le tag UL
peut être remplacé par un tag MENU ou DIR et le tag OL numérote les lignes |
<UL>
<LI> num1</LI>
<LI> num2</LI>
<UL compact>
<LI> blut</LI>
<LI> reblut</LI>
</UL>
</UL>
<UL TYPE="circle">
<LI> cercle</LI>
</UL>
<UL TYPE="disc">
<LI> disque</LI>
</UL>
<UL TYPE="square">
<LI> carré</LI>
</UL>
|

|
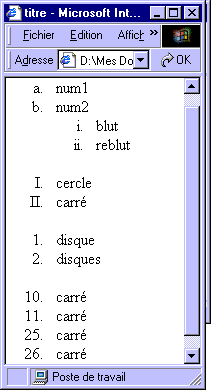
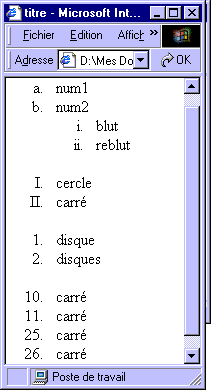
8.placer des listes
numérotés
ouvre liste
"numérotée" type a
2 lignes
sous liste type i
2 lignes
fin liste
fin liste
ouvre liste type="chiffre
romain">
2 lignes
fin liste
ouvre liste
2 lignes
fin liste
ouvre liste commance à 10
2 lignes
ligne continue à 25 carré fin 1 ligne
fin liste |
<OL TYPE="a">
<LI> num1</LI><LI>
num2</LI>
<OL TYPE="i" >
<LI> blut</LI><LI>
reblut</LI>
</OL>
</OL>
<OL TYPE="I">
<LI> cercle</LI><LI> carré</LI>
</OL>
<OL>
<LI> disque</LI><LI> disques</LI>
</OL>
<OL START="10">
<LI> carré</LI><LI> carré</LI>
<LI Value="25">
carré</LI><LI>
carré</LI>
</OL> |
| Ici il s'agit de créer un fichier .htm qui
défini les cadres (et les fichier qui y seront placés) Ici 3 lignes horizontales dont celle du milieu est coupée en deux.
remarque : le nom des frames est importants car c'est ce
nom qui vous mettez dans les tags de liens avec le code "target=". La page
appellée se mettra dans la frame correspondante même si ce n'est pas la fenêtre active
(pour autant qu'elle soit ouverte). |
9. créer une page
de cadres
défini et
ouvre un doc HTML
Ouvre l'entête
défini le titre de la fenêtre
fin de l'entête
divise la fenêtre en lignes (3)100,30,reste
ligne 1, nom, doc à afficher
ligne 2 redivision en 2 col.
col 1, nom, doc à afficher
col 2, nom, doc à afficher
fin 2ème cadre (2ème ligne)
ligne 3, nom, doc à afficher
fin cadre 2
si le navigateur ne les affiche pas
corps du document
texte affiché
fin, fin
fin cadre principal
fin |
HTML>
<head>
<title> cadres</title>
</head>
<frameset rows="100,30,*">
<frame name="ligne_haut"
src="haut.htm">
<frameset cols="100,*">
<frame name="col_gauche"
src="centrG.htm">
<frame name="col_droite"
src="centrD.htm">
</frameset>
<frame name="ligne_bas"
src="bas.htm">
</frameset>
<noframes>
<body>
N'affiche par les frames
</body></noframes>
</frameset>
</html> |